
نمایش popup تبلیغاتی در اولین load سایت
پاپ آپ اولین بازدید یک پلاگین سبک Jqueryاست که از cookie های مرورگر برای نمایش یک modal popup (مثل خوش آمد گویی) به کسانی که برای اولین بار از سایت بازدید می کنند استفاده می شود.
مراحل استفاده:
۱- افزودن کتابخانه های Jquery و firstVisitPopup به انتهای هر صفحه
<script src="jquery.min.js"></script>
<script src="jquery.firstVisitPopup.js"></script>
۲- قرار دادن پیام خوش آمد گویی داخل سایت
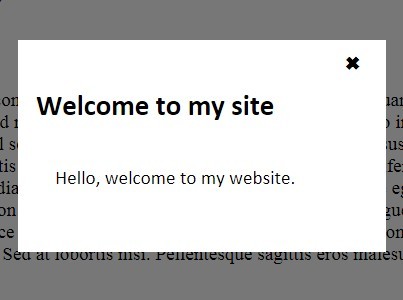
<div id="my-welcome-message">
<h2>Welcome to my site</h2>
<p>Hello, welcome to my website.</p>
</div>
۳- فعال سازی پلاگین
$('#my-welcome-message').firstVisitPopup({
cookieName : 'homepage',
showAgainSelector: '#show-message'
});
در اسکریت فوق نام کوکی نامی است که در مرورگر کاربر ثبت می شود و در بار بعد چک می شود که اگر موجود باشد دیگر به کاربر popup نشان داده نمی شود.
با تغییر آن می توانیم بازه های زمانی نمایش popup را تغییر دهیم مثلا با قطه کد زیر می توانیم کاری کنیم که popup در هر ۲۴ ساعت شبانه روز فقط یک بار به کاربر نمایش داده شود.
<script>
$(function () {
var today = new Date();
var dd = today.getDate();
var mm = today.getMonth()+1; //January is 0!
var yyyy = today.getFullYear();
if(dd<10) {
dd='0'+dd
}
if(mm<10) {
mm='0'+mm
}
today = mm+'/'+dd+'/'+yyyy;
$('#my-welcome-message').firstVisitPopup({
cookieName: 'facebookpopup'+today,
showAgainSelector: '#show-message'
});
});
</script>
۴- ایجاد فایل CSS به جهت شکل دهی به پیغام (این فایل از یک جنبه دیگر هم مهم است که در ابتدای کار پیغام را از صفحه مخفی می کند. (display:none)
#fvpp-blackout {
display: none;
z-index: 499;
position: fixed;
width: 100%;
height: 100%;
top: 0;
left: 0;
background: #000;
opacity: 0.5;
}
#my-welcome-message {
display: none;
z-index: 21000;
position: fixed;
width: 36%;
left: 30%;
top: 20%;
padding: 20px 2%;
font-family: Calibri, Arial, sans-serif;
background: #FFF;
}
#fvpp-close {
position: absolute;
top: 10px;
right: 20px;
cursor: pointer;
}
#fvpp-dialog h2 {
font-size: 2em;
margin: 0;
}
#fvpp-dialog p {
margin: 0;
}