
بهینهسازی عنوانها و تگهای HTML (H1، H2 و غیره) در سئو
تگهای HTML عنوان چیست؟
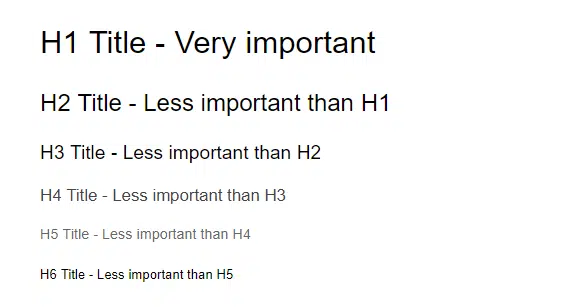
تگهای HTML عنوان (Heading Tags) از تگهای H1 تا H6 تشکیل میشوند و برای تعریف ساختار و سلسلهمراتب محتوای یک صفحه استفاده میشوند.
H1: عنوان اصلی صفحه و مهمترین تگ عنوان است.
H2 تا H6: زیرعنوانهایی هستند که برای تقسیمبندی محتوا و توضیحات جزئیتر استفاده میشوند.
این تگها باید به صورت منطقی و متناسب با محتوا استفاده شوند.
چرا تگهای HTML عنوان مهم هستند؟
کمک به موتورهای جستجو: موتورهای جستجو از تگهای عنوان برای درک موضوع صفحه استفاده میکنند.
تجربه کاربری بهتر: عنوانها باعث میشوند محتوا برای کاربران قابلفهمتر و خواندن آن آسانتر شود.
افزایش شانس رتبهبندی: استفاده صحیح از کلمات کلیدی در تگهای عنوان میتواند به بهبود رتبه صفحه در نتایج جستجو کمک کند.
اصول بهینهسازی تگهای HTML عنوان
1. بهینهسازی تگ H1 هر صفحه باید فقط یک تگ H1 داشته باشد. تگ H1 باید عنوان اصلی و توضیحدهنده موضوع کل صفحه باشد. از کلمات کلیدی اصلی در H1 استفاده کنید، اما زیادهروی نکنید. نمونه:
<h1>آموزش کامل بهینهسازی سایت برای موتورهای جستجو (SEO)</h1>
2. استفاده از تگهای H2 و H3 برای زیرعنوانها. از تگهای H2 برای تقسیمبندی بخشهای اصلی محتوا استفاده کنید. زیرشاخههای هر بخش را با تگهای H3 مشخص کنید. این ساختار سلسلهمراتبی، محتوا را منظمتر و قابلفهمتر میکند. نمونه:
<h2>سئو چیست و چرا اهمیت دارد؟</h2>
<h3>تفاوت بین سئو داخلی و خارجی</h3>
3. استفاده از کلمات کلیدی مرتبط: در هر تگ عنوان، کلمات کلیدی مرتبط با محتوا را بهصورت طبیعی به کار ببرید. دقت کنید که تکرار زیاد کلمات کلیدی (Keyword Stuffing) میتواند به رتبه صفحه آسیب بزند.
4. جلوگیری از استفاده نادرست از تگها: از تگهای H برای افزایش اندازه فونت استفاده نکنید؛ این کار اشتباه است و به سئو آسیب میزند. برای استایلدهی، از CSS استفاده کنید.
نمونه اشتباه:
<h2 style="font-size: 24px;">این عنوان بزرگ است اما تگ H2 نیست</h2>
5. حفظ ترتیب منطقی تگها.
تگهای H را به ترتیب منطقی استفاده کنید (H1 > H2 > H3 و ...).
از پریدن ناگهانی از H1 به H4 خودداری کنید.
نکات اضافی برای بهینهسازی عنوانها
- عنوانها باید کوتاه و گویا باشند: طول تگ H1 نباید بیش از 60 کاراکتر باشد.
- از جملات جذاب و ترغیبکننده استفاده کنید: عنوانها باید کاربران را به خواندن ادامه مطلب تشویق کنند.
- هر صفحه عنوانهای منحصربهفرد داشته باشد: از استفاده از عنوانهای تکراری در صفحات مختلف سایت پرهیز کنید.
- تاثیر در جستجوی صوتی: کاربران امروزی از جستجوی صوتی بیشتر استفاده میکنند؛ بنابراین عنوانها باید محاورهای و ساده باشند.
مثال عملی ساختار عنوانها
فرض کنید میخواهید مقالهای درباره "مزایای ورزش روزانه" بنویسید. ساختار تگهای HTML به این شکل خواهد بود:
<h1>مزایای ورزش روزانه برای سلامتی</h1>
<h2>تاثیر ورزش بر سلامت جسمی</h2>
<h3>بهبود عملکرد قلب و عروق</h3>
<h3>افزایش استقامت بدن</h3>
<h2>تاثیر ورزش بر سلامت روانی</h2>
<h3>کاهش استرس و اضطراب</h3>
<h3>افزایش اعتماد به نفس</h3>
ابزارهای بررسی تگهای HTML
- Screaming Frog: بررسی ساختار تگهای عنوان در سایت.
- Google Search Console: ارزیابی عملکرد صفحات در نتایج جستجو.
- SEO Minion (افزونه مرورگر): مشاهده سریع تگهای H1 تا H6.
جمعبندی
تگهای HTML عنوان یکی از ارکان اصلی سئو داخلی هستند که درک صحیح و استفاده بهینه از آنها میتواند تأثیر چشمگیری در رتبهبندی صفحات و تجربه کاربری داشته باشد. با رعایت نکات گفته شده و استفاده از ابزارهای مناسب، میتوانید ساختار محتوای سایت خود را بهبود دهید و نتایج بهتری کسب کنید.
با بهینهسازی عنوانها، گامی مهم به سوی موفقیت در دنیای سئو بردارید!