
انتخابگر ~ در css - تعریف element1~element2
مثال
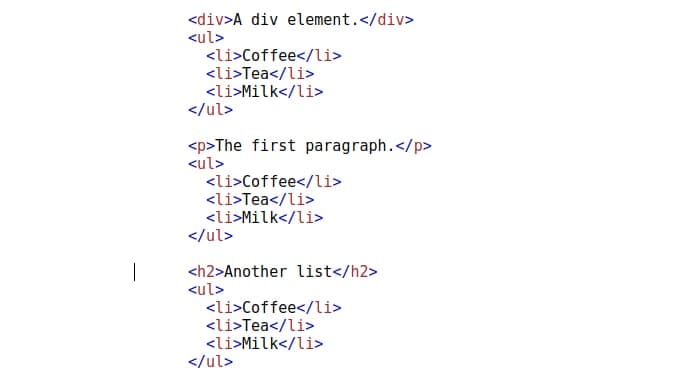
رنگ پس زمینه همه عناصر <ul> که قبل از آنها یک عنصر <p> هم سطح خودشان (parent یکسان) قرار گرفته را تغییر بده.
p ~ ul {
background: #ff0000;
}
تعریف و استفاده
انتخابگر element1~element2 تمامی حالاتی که در آن element2 بعد از element1 قرار گرفته را انتخاب می کند.
هر دو المان باید parent یکسانی داشته باشند اما element2 لزومی ندارد که حتما بلافاصله بعد از element1 آمده باشد.
مرورگرهایی که از این انتخابگر پشتیبانی می کنند
کروم نسخه ۴
اج نسخه ۷
فایرفاکس نسخه ۳.۵
سافاری نسخه ۳.۲
اپرا نسخه ۹.۶
نحو نوشتن در CSS
element ~ element {
css declarations;
}
مرجع